16/05/2011

Birer karmaşa haline gelmiş Java web framework'lere paradigma değişikliği sloganıyla yeni bir rakip geldi: Play framework. Bu yazımın konusu Ubuntu üzerinde Play framework nasıl kurulur ve Eclipse ile basit bir Play uygulaması nasıl yazılır olacak. Anlatacaklarım Ubuntu'yu hedef alıyor olsa da Mac OS X ve Windows sistemlerde de küçük farklarla geçerli olacaktır.
İlk adımda eğer sisteminizde Eclipse kurulu değilse indirip kuracağız. Eclipse downloads sayfasından Eclipse IDE for JavaScript Web Developers başlıklı paketi indirerek işleme başlıyoruz. Neden bu paketi seçtiğimizin cevabı aslında Play framework manifestosuyla benzer nedenler taşıyor. Diğer paketler ihtiyacımız olmayan pek çok bileşen barındırıyor. İhtiyacımız olan bileşenleri kurulumdan sonra yükleyerek daha saf ve hedefe yönelik bir kurulum elde edeceğiz. Paketi indirdikten sonra istediğiniz bir dizine açmanız ve eclipse isimli dosyayı çalıştırmanız yeterli.
Sonraki adımda benim bu yazıyı yazdığım sırada en güncel sürüm olan Play framework 1.2.1 sürümünü indireceğiz. Play framework ana sayfasından ya da bu bağlantıdan gerekli paketi indirebilirsiniz. Paketi uygun bir dizine açtığınızda genel anlamda kurulum işlemi tamamlanmış oluyor. Play framework tüm işlerini komut satırından çalıştıracağınız play komutu aracılığıyla yaptığından bu komutun bulunduğu dizini PATH ortam değişkenine eklemeniz size kolaylık sağlayacaktır. Bunun için Ubuntu'da play dosyasının bulunduğu dizin içerisinde aşağıdaki komutu çalıştırmanız yeterlidir.
echo 'export PATH="$PATH:'`pwd`\" >> ~/.bashrc
İndirdiğimiz play dağıtımı içerisindeki support/eclipse/ dizininde Eclipse için hazırlanmış olan org.playframework.playclipse_0.7.0.jar isimli bir plugin bulunuyor. Bu plugini eclipse kurulumu içerisindeki dropins dizinine kopyalayıp Eclipse uygulamasını yeniden başlattığımızda plugin kurulumu tamamlanmış oluyor.
Böylece araçlarımızın kurulumunu tamamladık. Şimdi de Play framework ile basit bir web uygulaması geliştirelim. Daha önce de söylediğim gibi Play tüm işlerini play komutu aracılığıyla yapıyor. Yeni bir Play uygulaması oluşturmak da play komutunun sorumluluğunda olan işlerden birisi. Aşağıdaki komut ile kolay isimli bir uygulama oluşturalım.
play new kolayUygulamamızın Eclipse'e özel dosyalarını oluşturabilmek için yine bir komut çalıştırıyoruz.
cd kolay play eclipsify
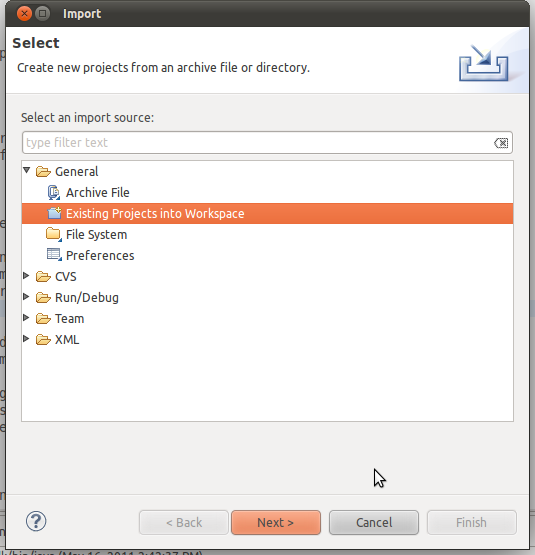
Projemiz Eclipse ile çalışmaya hazır hale geldi. Şimdi de Eclipse içerisinden projemizi çalışmakta olduğumuz workspace içine aktaralım. File->Import->General->Existing Projects Into Workspace bağlantısına tıkladıktan sonra projemizi seçiyoruz. Hepsi bu kadar. Böylece projemizi Eclipse ile geliştirebilir hale geldik.

Daha sonraki yazılarımda Play framework proje yapısının nasıl olduğundan bahsedeceğim ve Play ile uygulama geliştirmenin ayrıntılarına değineceğim. Ancak Play ile uygulama geliştirmenin ne kadar kolay olduğu konusunda şimdiden size bir fikir vermesi amacıyla projemize küçük özellikler ekleyelim.
Öncelikle bir User(kullanıcı) sınıfı oluşturacağız. Sonrasında bir web ekranında veritabanında kayıtlı olan kullanıcıları listeleyeceğiz.(Eğer veritabanında hiç kullanıcı yoksa veritabanına bir kullanıcı kaydedeceğiz.)
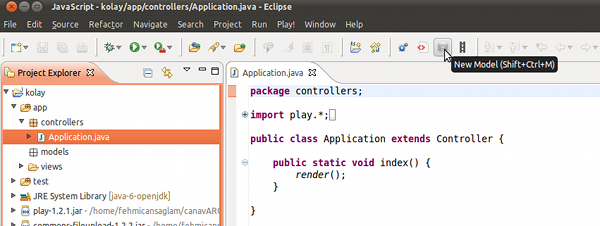
Önce User sınıfımızı oluşturalım. Bunun için Play plugini ile gelen düğmelerden faydalanabiliriz. Soldaki proje yapısında models paketi üzerine tıkladıktan sonra aşağıdaki görüntüde de görüldüğü gibi New Model düğmesine basalım.

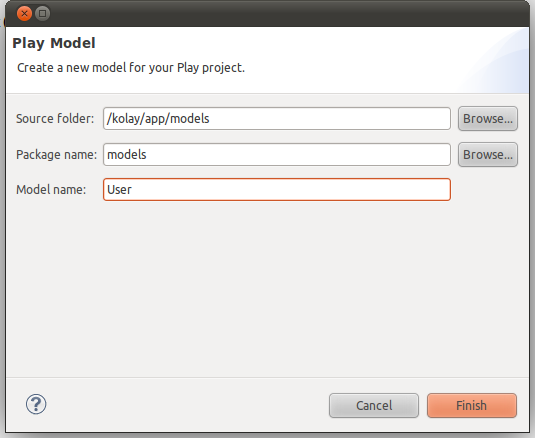
Model ismini User olarak değiştirip Finish düğmesine bastığımızda models dizini altında User sınıfı oluşuyor.

Bu sınıfa username ve fullName isimli iki alan ve bu alanları parametre olarak alan bir constructor ekleyelim.
package models;
import play.*;
import play.db.jpa.*;
import javax.persistence.*;
import java.util.*;
@Entity
public class User extends Model {
public String username;
public String fullName;
public User(String username, String fullName) {
super();
this.username = username;
this.fullName = fullName;
}
}controllers paketinde bulunan Application.java dosyası içerisindeki index metodu uygulamanın kök(/) URL'i için istek yapıldığında çağrılan metoddur. Biz de kullanıcıları listeleme işi için bu metodu kullanacağız. Önce veritabanında kayıtlı kullanıcı olup olmadığını sorgulayalım. Eğer kayıtlı kullanıcı sayısı 0 ise bir kullanıcı oluşturup kaydedelim. Sonra veritabanındaki tüm kullanıcıları çekip view katmanına gönderelim. Bu işleri yapan Application.java kodu aşağıdaki gibi oluyor.
package controllers;
import play.*;
import play.mvc.*;
import java.util.*;
import models.*;
public class Application extends Controller {
public static void index() {
if(User.count() == 0){
new User("test", "Play Framework").save();
}
List users = User.findAll();
render(users);
}
}#{extends 'main.html' /}
#{set title:'Home' /}
<ul>
#{list users, as: 'user'}
<li>${user.username}: <strong>${user.fullName}</strong></li>
#{/list}
</ul># db=memsatırını
db=memsatırı ile değiştirelim. Böylece bellekte çalışan H2 veritabanımız aktif olacak.
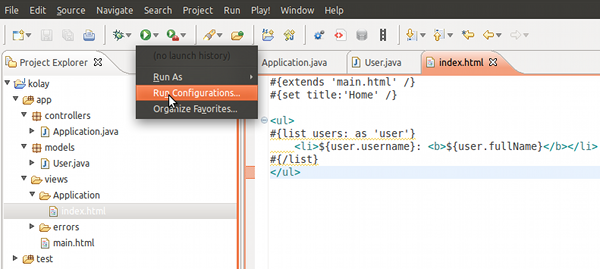
Artık uygulamamızı çalıştırabiliriz. Aşağıdaki ekran görüntüsünde olduğu gibi Run Configurations bağlantısına tıklıyoruz.

Açılan pencerede Java Application altında bulunan kolay uygulamasını seçip Run düğmesine tıklıyoruz. Web tarayıcınız ile http://localhost:9000/ adresine bağlandığınızda test kullanıcısının listelendiğini göreceksiniz.

Kolay gelsin!
Follow me on Twitter